
Full Understanding of Google’s Page Experience Update
Google reported that it is adding additional positioning elements to those it uses to decide page rankings on its SERPs. This update, named Page Experience, is set to go live in mid-June 2021, with the full rollout expected in August of that very year. This update accentuates client experience and what individuals see when they collaborate with pages. Allow us to investigate Page Experience and what this update could bring to pages.
“We’ll begin using page experience as part of our ranking systems beginning in mid-June 2021. However, page experience won’t play its full role as part of those systems until the end of August.”
Google Quote 4/19/21
What is Google’s Page Experience Update?
Page Experience is a SEO explicit term for another measurement being carried out in 2021 by Google to quantify the ease of use of a site, from a public viewpoint.
It centers around the client experience and how to enhance it. Significant web search tools are continually refreshing calculations for positioning sites dependent on pertinence, believability, legitimacy, and convenience. This lines up with Google’s key statement of purpose: “to put together the world’s data and make it all around open and helpful.”
Let Us Dissect Page Experience
If you’re familiar with our company and our website you have noticed that in the last 30 days we did a major overhaul of our entire brand and website. The main goal of this change was to prepare us for the Google algorithm adjustment that will be happening in mid June which will add to its ranking list of factors the new page experience criteria.
There are hundreds of Google ranking factors, which often fluctuate as updates are added and adjusted. It’s helpful to know which ones maintain higher level priority over others:
- Backlinks
- Freshness
- Topical Authority
- Search Intent
- Content Depth
- Site speed
- HTTPS Mobile-friendliness
- User Experience
- Content Accuracy
While page or client experience has consistently been a significant part of deciding a site’s worth and worth, page experience will turn into another positioning component all unto its own, and a urgent one that conveys a great deal of positioning weight.
Google characterizes page insight as “a bunch of signs that action how clients see the experience of collaborating with a site page past its unadulterated data esteem.” So, if your site is making an encounter that guests disdain, the page experience positioning component may punish you.
Page Experience Anatomy
- Mobile friendliness
- Page speed insights
- Safe Browsing
- HTTPS encryption security
- Visual layout stability
- Responsiveness
- No intrusive interstitials
The bulleted list above makes up the components of what Google is calling their Web Core Vitals.
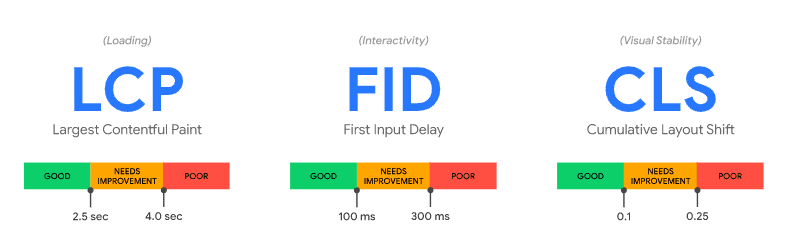
The BIG 3 of What Makes Web Core Vitals

Google dispatched Web Core Vitals, a bunch of measurements utilized explicitly for estimating client experience, and declared designs to refresh its calculation in 2021 with Web Core Vitals. It’ll join the gathering of measurements that Page Experience will be important for.
This new subset of client focused measurements will be added to existing measurements to evaluate key parts of page insight, including rate, responsiveness, and visual security. Google’s new page experience update will likewise eliminate AMP as a prerequisite.
AMP is a web part system that works with site creation.
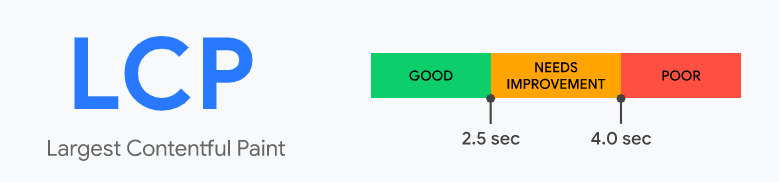
⚡️ Largest Contentful Paint (LCP): Measures loading performance and speed. Ideal loading time is 2.5 seconds or less of a user landing on a page.
Set forth plainly, LCP is the stacking time, or a proportion of page’s stacking speed until where somebody would first be able to associate with and see its substance.
The greatest square of text or picture the client can see is surveyed – anything stretching out past the screen isn’t checked. Nonetheless, components which are first found in the viewport and afterward get moved out of view could wind up being essential for the LCP estimation.
Google estimates a wide range of pictures, and text-block components including section labels.
Basically, any square level HTML component containing text components can be utilized. (SVG components, notwithstanding, are not.)

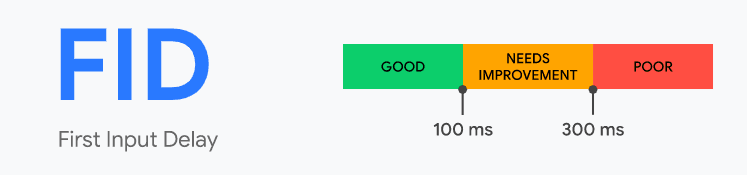
⚡️ First Input Delay (FID): Measures interactivity of a web page. FID of 100 milliseconds or less is considered optimal.
Simply imagine that you are in the woodland and a tiger comes before you, what will you do now? Your brain will freeze for quite a while. At that point following a couple of moments your mind will work. Hello, Tiger is coming here, flee from here soon.
Presently when you see the tiger and pursue seeing the tiger. The time between you seeing the tiger and fleeing from that spot, that time is the principal input delay.
At the point when your guest visits your site and in the wake of stacking all substance of your site he will tap on some connection or component.
FID isn’t the point at which the activity happens in the wake of tapping the catch. FID is the point at which the site begins working subsequent to tapping on the catch.
So FID implies what amount of time it requires to enroll client contact, tap or snap and how that snap is making a move on that.

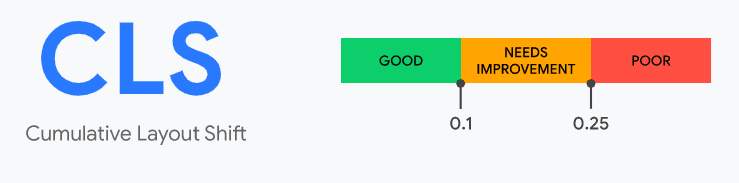
⚡️ Cumulative Layout Shift (CSL): Measures a website’s visual stability. A CLS score of less than 0.1 is the baseline for a good user experience.
Cumulative Layout Shift is the sum total of all individual layout shift scores for every unexpected layout shift (the abrupt movement of content on a page) that occurs during the entire lifespan of the page (the period of time the page is kept open).
This is commonly due to something like an image or video with unknown dimensions, a font that renders differently than its fallback, or a third-party ad or widget that resizes itself.

The entirety of the variables packaged together in Web Core Vitals are proposed to advance business achievement and client experience by extending commitment and boosting convenience. Google keeps on refreshing its calculation to adjust to advancing buyer practices and route patterns.
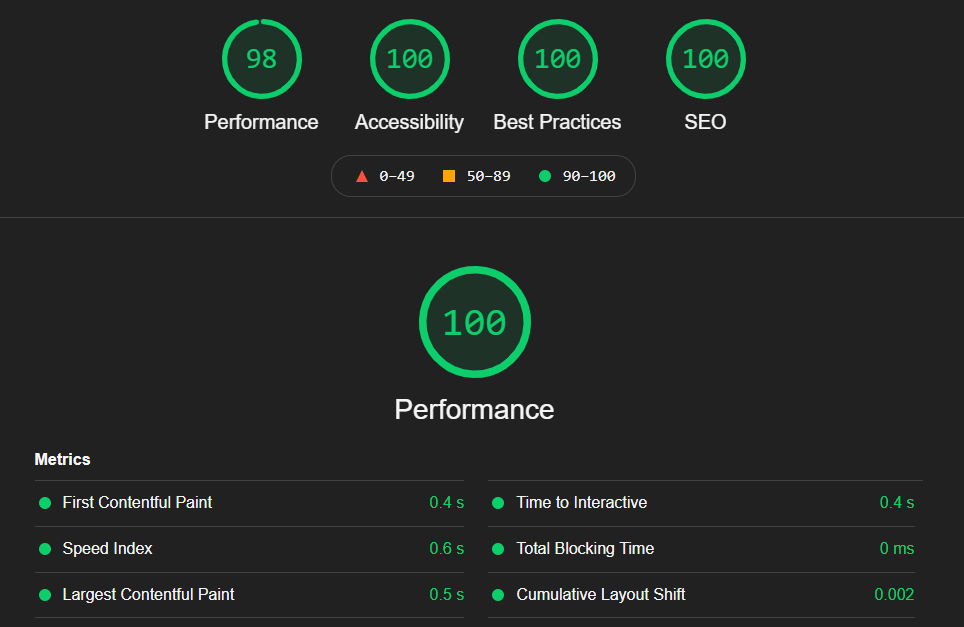
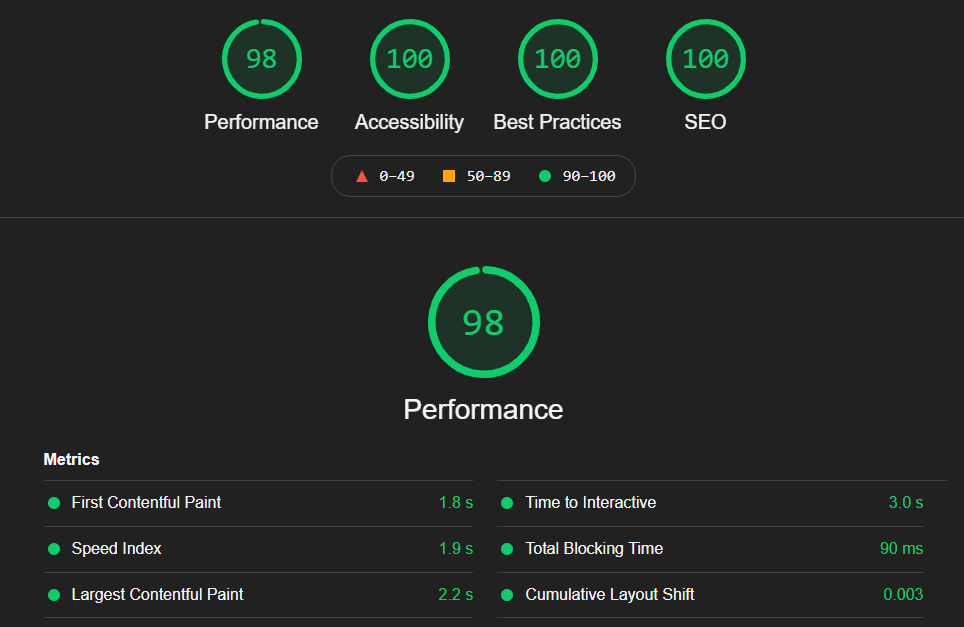
WP Fix It’s Latest Page Experience Score
So hopefully at this point of this article you have a more comprehensive understanding of Google’s new Page Experience and what it means.
So as we just talked about the big three that makeup the overall Web Core Vitals scoring system let us show you below the scores that we have achieved in Google’s Page Experience reporting based on this new re-design and branding that we implemented to fall in line with what they expect.


What Does It All Mean For Google Rankings?
Google’s Page Experience update will consolidate the current UX factors and the new Core Web Vitals. These will be a huge factor, yet it will not be the one in particular—content is as yet the most basic positioning element for Google. In the event that you have exceptional substance that offers incredible enlightening benefit to users, your page could in any case can rank high regardless of whether your page has poor UX.
Nonetheless, page experience will check more towards deciding rankings for pages on various destinations in a similar specialty. So in case you’re in a profoundly serious specialty, you need to guarantee that clients will think that its simple to find and recover data on your site.
Let’s say that you are ranking extremely well for a non competitive keyword, the Google Page Experience algorithm update will not likely affect this ranking even if you have a poor Page Experience score.
Now let’s look at it in a different way. If you are in a highly competitive keyword niche field and there are multiple websites competing for a good rank on the first page of search results, Google is going to look at your page experience score and use this as a tie-break strategy to push the website with the better user experience to the top of the search results.
What Should You Do To Be Ready?
The Google Page Experience update is the latest SEO algorithm update rolling out in June 2021. Take a look at the link below for details on when this update will kick in.
https://developers.google.com/search/blog/2021/04/more-details-page-experience
So you know it’s coming and hopefully you have a better understanding of what it means. Now what types of actions can you take to get ready and ensure that the rankings you are proud of stay in place and the ones you wish to improve on actually happen?
The first thing you want to do to be ready is don’t freak out and don’t panic thinking that all the hard work you may have done in the past to get your pages and post on the first page of Google will be lost.
It’s super important to remember that Google’s main focus always in ranking searches is content. Content is still King. It is difficult to realize how the algorithm update and new page experience measurements will affect your web crawler rankings. In addition, Google will in general be quiet about the particulars to keep contenders from controlling their framework with dishonest SEO strategies.
A definitive reason for occasional updates is to boost sites to focus on improving client experience and substance significance over quantifiable estimations and rankings. There are preemptive approaches to set up your site for looming refreshes, even abruptly, and to keep up the nature of your site’s page insight.
Here is where you need to start getting ready…
⚡️ Check loading speed: Site speed has a direct impact on your page experience. Research has indicated that over 50% of visitors will leave a site if it takes more than 3 seconds to load, and 80% will not return to the site. Common reasons for delayed speed that can be addressed are large visuals and unnecessary codes.
⚡️ Check Landing Page and Visual Stability: Ensure that your website is running properly and is well-structured to facilitate navigation for users and crawlers. This includes checking to make sure that interactive features are glitch-free and functioning the way they should.
⚡️ Optimize for mobile devices: Since many people use mobile devices to conduct online searches, your webpage should be optimized for mobile-friendly accessibility. This ensures that content loads properly and quickly, as it would on desktop devices.
If speed optimization is a bit overwhelming, we can definitely help you with that with our one-of-a-kind speed optimization service. You can see the details of this service below.
⚡️ Ensure browsing safety: Ensure that your website is free of malware, deceptive content, and any security issues or threats. HTTPS encryption is also essential for security. It is an absolute must that your website loads with HTTPS.
We have a SSL HTTPS service that will help you to ensure your entire site is loading using HTTPS the correct way. You can see the details of this service below.
⚡️ Create and maintain quality content: On-page content should be relevant, appealing, useful, and up-to-date for your target audience to optimize page experience.
⚡️ Run a Technical Audit: A periodic technical check-up of a website can identify bugs that are impeding your website’s content and accessibility, such as spammy backlinks, broken links, pop-ups, crawl and schema errors, and other fixable issues.
Here is where you need to start getting ready for Google’s Page Experience update…
For any site to accomplish and support high rankings, it’s imperative to keep awake to date and on track with calculation refreshes. Concerning computerized and web based advertising, the lone steady thing is change, adaptability is fundamental to support business in a particularly unstable industry.
There are many contributing components incorporated into positioning models. All things considered, the sites positioned at the most significant levels are congenial and easy to use and give important and current data.
As the dispatch of Web Core Vitals approaches and measurements for the Google Page Experience update are changed, systems should adjust and develop as needs be. In the event that you need help with expanding your scores, reach us here or engage our live chat operator in the lower right hand corner.
We really hope that this help to shed some light on Google’s Page Experience Update and if you have any questions whatsoever about any of the statements in this article please comment below and we will get those answered for you.





Leave a Reply