Rev up Your WordPress Site: Proven Strategies for speed optimization with Elementor
In today’s fast-paced digital landscape, website speed is a critical factor that can make or break your online presence. Slow-loading websites not only frustrate your visitors but also negatively impact your search engine rankings. If you’re a WordPress user employing the powerful Elementor page builder, this article is for you. We’re going to explore proven strategies for speed optimization with Elementor, ensuring that your site runs faster and smoother than ever before.
Why is Website speed optimization Important?
Before diving into the strategies, it’s crucial to understand why website speed optimization matters. First and foremost, it improves user experience. Nobody enjoys waiting for a slow-loading site to display content. A speedy website reduces bounce rates, increases visitor engagement, and encourages users to explore more pages.
Moreover, website speed optimization is highly beneficial for search engine optimization (SEO). Search engines like Google consider page load speed as one of the important ranking factors. Faster websites earn higher rankings, driving more organic traffic to your site.
Now that you understand the significance of website speed, let’s focus on utilizing Elementor to achieve optimal performance.
1. Optimize Images
Images play a vital role in web design, but large, unoptimized images can significantly slow down your site. Elementor offers a built-in feature called “Optimize Media Downloads” that automatically compresses and optimizes images uploaded to your library. This feature reduces file size without compromising visual quality, resulting in faster-loading web pages.
Additionally, utilizing a caching plugin like WP Rocket or W3 Total Cache can further enhance image optimization by serving scaled-down versions based on the device accessing your site. By reducing the file size of images tailored to mobile or desktop screens, page loading speed can be drastically improved.
2. Minimize CSS and JavaScript Files
CSS and JavaScript files are essential for designing and adding functionality to your website. However, excessive or unoptimized code can hinder page load speed. Elementor provides a CSS optimization feature called “Optimize CSS Loading.” It combines multiple CSS files into one, reducing the number of requests made to the server, resulting in faster loading times.
When it comes to JavaScript optimization, using a plugin like Autoptimize can help to merge and minimize files, eliminating unnecessary code and enhancing website speed.
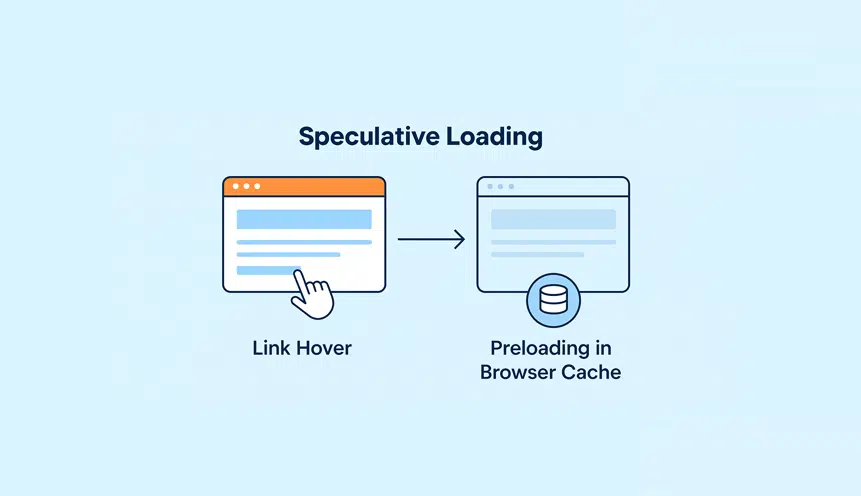
3. Enable Browser Caching
Browser caching allows web browsers to store website files on a visitor’s computer. With caching enabled, subsequent visits to your site reduce the amount of data that needs to be reloaded. Elementor works seamlessly with popular caching plugins like WP Super Cache and W3 Total Cache, enabling you to easily leverage browser caching for improved performance.
4. Implement Lazy Loading
Lazy loading is a technique that loads images and other media elements as the user scrolls down the page, rather than loading them all at once. By implementing lazy loading on your Elementor-powered site, you not only improve page load speed but also reduce bandwidth usage. Several plugins, such as Lazy Load by WP Rocket, integrate flawlessly with Elementor to provide this functionality.
5. Utilize a Content Delivery Network (CDN)
Implementing a Content Delivery Network (CDN) is an effective way to speed up your Elementor website. A CDN stores your site’s static content (CSS, JavaScript, images) on various servers around the world, ensuring faster delivery to visitors based on their geographic location. Popular CDN providers like Cloudflare, StackPath, and KeyCDN seamlessly integrate with WordPress and Elementor.
FAQs:
Q: Can I use Elementor with any WordPress theme?
A: Yes, Elementor is compatible with all WordPress themes, allowing you to seamlessly build and optimize your site regardless of your choice of theme.
Q: Will using too many Elementor widgets and features slow down my site?
A: Excessive use of Elementor widgets can impact site speed. However, optimizing your website as explained in this article will help mitigate any performance issues caused by the builder.
Q: Is Elementor optimized for mobile devices?
A: Yes, Elementor provides responsive design capabilities, allowing you to create mobile-friendly websites. By optimizing images and utilizing responsive design techniques, you can ensure fast loading on mobile devices.
Q: What Hosting environment is recommended for optimal Elementor performance?
A: To achieve the best performance, it’s recommended to use a Hosting environment that offers solid-state drives (SSD), adequate server resources, and optimized server configurations specifically tailored for WordPress and Elementor.
In conclusion, employing Elementor as your WordPress page builder offers incredible design flexibility while ensuring your site remains lightning-fast. By implementing the strategies mentioned in this article – optimizing images, minimizing CSS and JavaScript files, enabling browser caching, implementing lazy loading, and utilizing a Content Delivery Network – you’ll rev up your WordPress site’s speed and provide an optimal user experience for your visitors.
Post Summary:
This article focuses on strategies for optimizing the speed of WordPress sites using the Elementor page builder. It highlights the importance of website speed for user experience and search engine optimization. The strategies discussed include image optimization, minimizing CSS and JavaScript files, enabling browser caching, implementing lazy loading, and utilizing a Content Delivery Network (CDN). The article also includes FAQs addressing compatibility with WordPress themes, the impact of Elementor widgets on site speed, Elementor’s optimization for mobile devices, and recommended Hosting environments for optimal performance. Overall, implementing these strategies will help improve site speed and enhance user experience.